このカテゴリーの記事投稿は久しぶりです。WEB担当の徳山2号です。
当サイトは、Wordpressをオリジナルテーマで運用しています。Wordpressと出会う前は、Dreamweaverを使ってWEBサイトを作ったりしていました。Dreamweaverだと、ソースコードを書く際にシンタックスカラーリング(要素によって色づけ)・コードヒントとコード補完機能がデフォルトでついていたので、とても作り易かったのです。
その環境に慣れきっていたため、それらの機能が実装されていないWordpressでコードを書くことになった時には、そりゃ…見難いのなんのって。(さすがにWordpressを何年も使ううちにそれも慣れましたが。)
そんな中!いつものようにWordpressをアプデしてみたら!!!

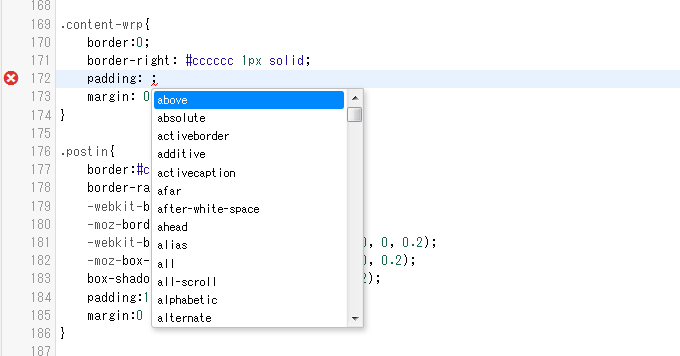
シンタックスハイライトが実装されてるではないか!!!しかも、エラーチェックもしてくれるではないか!!!(上図では意図的にエラーを表示させています)
アプデの内容を読むと、【コーディング機能の強化】もなされたらしい。(詳しくはこちら。WordPress Version 4.9)
ローカルの環境でコードをいじる方にはあまり関係ないことかもしれないけど、私のように直接いじるタイプにとっては非常にありがたい機能強化でした!
カテゴリ: WEB担当のヒトリゴト Wordpress, エラーチェック機能, シンタックスハイライト




 WordPress 3.8.1とガス周り
WordPress 3.8.1とガス周り 初めてのチラシ
初めてのチラシ WordPressと株式会社BBTエブリワンズホーム
WordPressと株式会社BBTエブリワンズホーム WordPressのテーマ設定を有効に使う
WordPressのテーマ設定を有効に使う



